Additional CSS Selectors
Oxygen XML Editor provides support for selecting additional types of nodes. These custom selectors apply to: document, doctype, processing-instruction, comment, CDATA sections, entities, and reference sections. Processing-instructions are not displayed by default. To display them, open the Preferences dialog box , go to , and select Show processing instructions.
For the custom selectors to work in your CSS stylesheets, declare the Author mode extensions namespace at the beginning of the stylesheet documents:
@namespace oxy url('http://www.oxygenxml.com/extensions/author');- oxy|document - The
oxy|documentselector matches the entire document:oxy|document { display:block !important; } - oxy|doctype - The following example changes the rendering of
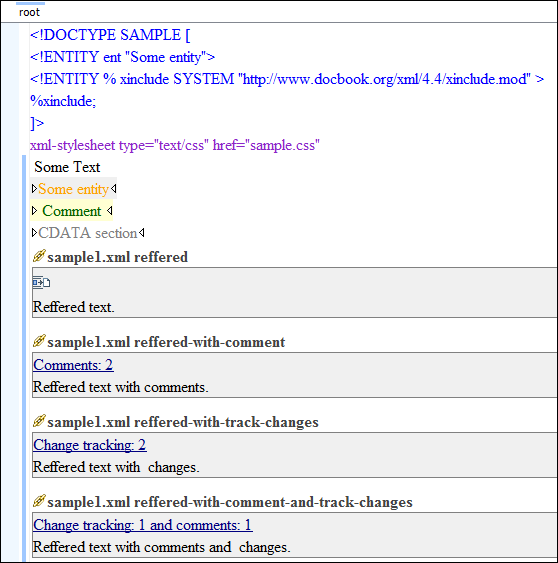
doctypesections:oxy|doctype { display:block !important; color:blue !important; background-color:transparent !important; } -
oxy|processing-instruction - To match the processing instructions, you can use the
oxy|processing-instructionselector:oxy|processing-instruction { display:block !important; color:purple !important; background-color:transparent !important; }A processing instruction usually has a target and one or more pseudo attributes:<?target_name data="b"?>You can match a processing instruction with a particular target from the CSS using the following construct:oxy|processing-instruction[target_name]You can also match the processing instructions having a certain target and pseudo attribute value, such as:oxy|processing-instruction[target_name][data="b"] - oxy|comment - The XML comments displayed in Author mode can
be changed using the
oxy|commentselector:oxy|comment { display:block !important; color:green !important; background-color:transparent !important; } - oxy|cdata - The
oxy|cdataselector matchesCDATAsections:oxy|cdata{ display:block !important; color:gray !important; background-color:transparent !important; } -
oxy|entity - The
oxy|entityselector matches the entity content:oxy|entity { display:morph !important; editable:false !important; color:orange !important; background-color:transparent !important; }To match particular entities, use theoxy|entityselector in expressions such as:oxy|entity[name='amp'], oxy|entity[name='lt'], oxy|entity[name='gt'], oxy|entity[name='quot'], oxy|entity[name='apos'], oxy|entity[name^='#']{ -oxy-display-tags: none; } -
oxy|reference - The references to entities, XInclude, and DITA
@conrefand@conkeyrefattributes are expanded by default in Author mode and the referenced content is displayed. The referenced resources are displayed inside the element or entity that references them.You can use thereferenceproperty to customize the way these references are rendered in Author mode:oxy|reference { border:1px solid gray !important; }In the Author mode, content is highlighted when text contains comments and changes (if Track Changes was active when the content was modified).
If this content is referenced, the Author mode does not display the highlighted areas in the new context. If you want to mark the existence of the comments and changes, you can use theoxy|reference[comments],oxy|reference[changeTracking], andoxy|reference[changeTracking][comments]selectors.Note:Two artificial attributes (commentsandchangeTracking) are set on the reference node, containing information about the number of comments and tracked changes in the content.- The following example represents the customization of the reference fragments that
contain
comments:
oxy|reference[comments]:before { content: "Comments: " attr(comments) !important; } - To match reference fragments based on the fact that they contain tracked changes
inside, use the
oxy|reference[changeTracking]selector:oxy|reference[changeTracking]:before { content: "Change tracking: " attr(changeTracking) !important; } - Here is an example of how you can set a custom color for the reference containing
both tracked changes and
comments:
oxy|reference[changeTracking][comments]:before { content: "Change tracking: " attr(changeTracking) " and comments: " attr(comments) !important; }
- The following example represents the customization of the reference fragments that
contain
comments: