Hazard
Hazards (embodied by the
<hazardstatement> element) contain warning information. They are
based on ANSI Z535 and ISO 3864 standards and may have various values set for the type
(note, tip, fastpath,
restriction, important, remember,
attention, caution, notice,
danger, warning, other).
How to Customize Other Type Hazards
It is possible to create custom hazard types by using the
@type and
@othertype attributes. For example, to add a high voltage hazard in a
microwave
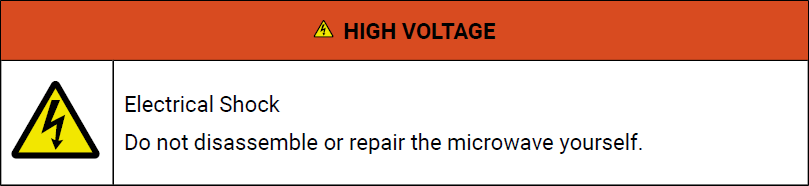
manual:<hazardstatement id="hazardstatement_vzy_zdc_syb" type="other" othertype="HIGH_VOLTAGE"> <messagepanel id="messagepanel_wzy_zdc_syb"> <typeofhazard>Electrical Shock</typeofhazard> <howtoavoid>Do not disassemble or repair the microwave yourself.</howtoavoid> </messagepanel> <hazardsymbol id="hazardsymbol_z4t_gjc_syb" href="electricity_icon.svg"/> </hazardstatement>
Tip: SVG images are
preferred for the
<hazardsymbol> and you should set both
@height="1em" and @width="1em" to obtain a rendering that
is similar to default hazards.To customize the hazard, add the following rules to your customization CSS:
/* Change the header color. */ *[othertype ~= "HIGH_VOLTAGE"] .hazardstatement--other { content: "HIGH VOLTAGE"; /* Change the hazard text */ background-color: #d84b20; color: unset; } /* Show logo in the header. */ *[othertype ~= "HIGH_VOLTAGE"] .hazardstatement--other::before { padding: .5rem; content: url("electricity_icon.svg"); } /* Show logo in the left cell. */ *[othertype ~= "HIGH_VOLTAGE"] th { table-column-span: 2 !important; } *[othertype ~= "HIGH_VOLTAGE"] .hazardstatement--logo-col { display: table-column !important; } *[othertype ~= "HIGH_VOLTAGE"] td:first-of-type { display: table-cell !important; } *[othertype ~= "HIGH_VOLTAGE"] .hazardsymbol { height: 4em; /* Change the symbol dimension */ }
The result in the PDF output would look like this: