Configuring and Managing Multiple CSS Styles for a Framework
Oxygen XML Author Eclipse plugin provides a Styles drop-down menu on the toolbar that allows you to select one main (non-alternate) CSS style and multiple alternate CSS styles. This makes it easy to change the look of the document as it appears in Author mode.
An example of a common use case is when content authors want to use custom styling within a document. You can select a main CSS stylesheet that styles the whole document and then apply alternate styles, as layers, to specific parts of the document.
 Reload
document action that is available on the toolbar.
Reload
document action that is available on the toolbar.Managing the CSS Styles
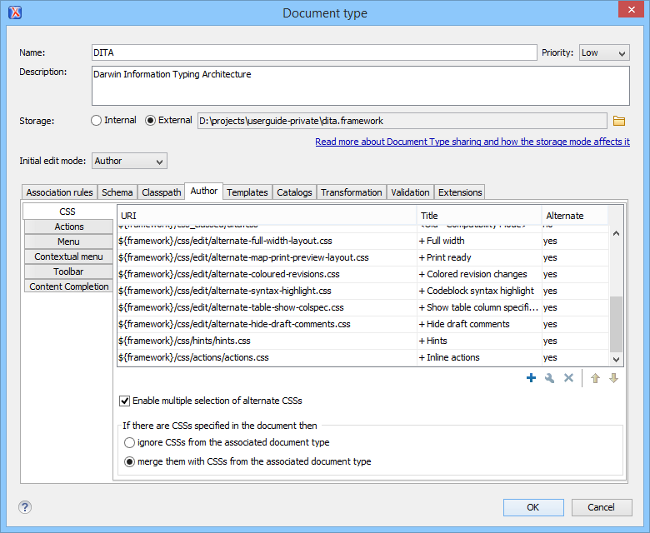
- Open the Preferences dialog box .
- Go to Document Type Association.
- Select the appropriate document type and click the Edit
button.Important:If you do not have access rights to the folder where the framework files are stored, you can either elevate read/write permissions on that framework folder or you can extend the framework and customize the CSS stylesheets in the extension. If you want to share the customized extension with the rest of your team, see Sharing the Extended Framework.

You can  Add,
Add,
 Edit, or
Edit, or
 Delete
styles from this dialog box to manage the main and alternate styles associated to the particular document type. You
can also change the order of the styles by using the
Delete
styles from this dialog box to manage the main and alternate styles associated to the particular document type. You
can also change the order of the styles by using the  Move Up and
Move Up and
 Move
Down buttons. This also changes the order that they appear in the
Styles drop-down menu. The alternate styles are
combined with the main CSS sequentially, in the order that they appear in this
list. Therefore, if the same style rules are included in multiple CSS files, the
alternate style that is listed last in this list takes precedence, since it
is the last one to be combined (applied as a layer).
Move
Down buttons. This also changes the order that they appear in the
Styles drop-down menu. The alternate styles are
combined with the main CSS sequentially, in the order that they appear in this
list. Therefore, if the same style rules are included in multiple CSS files, the
alternate style that is listed last in this list takes precedence, since it
is the last one to be combined (applied as a layer).
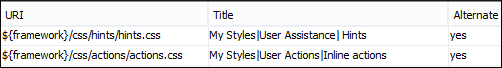
Example: Suppose that you want to add two alternate stylesheets in separate submenus, with the Title column set to My Styles|User Assistance|Hints and My Styles|User Actions|Inline Actions, respectively.

Oxygen XML Author Eclipse plugin will add a My Styles submenu with two submenus (User Assistance that contains the Hints style, and User Actions that contains the Inline Actions style) in the Styles drop-down menu.

The Enable multiple selection of alternate CSSs checkbox at the bottom of the pane must be selected for the alternate CSS styles to be combined. They are applied like layers and you can activate any number of them. If this option is not selected, the alternate styles are treated like main CSS styles and you can only select one at a time. By default, this option is selected. There are also a few options that allow you to specify how to handle the CSS if there are CSS styles specified in the document. You can choose to ignore or merge them.
- CSS files with the same title will be merged.
- CSS files without a title will contribute to all others.
- They are merged sequentially, in the order that they appear in the list.
