CSS Outline View
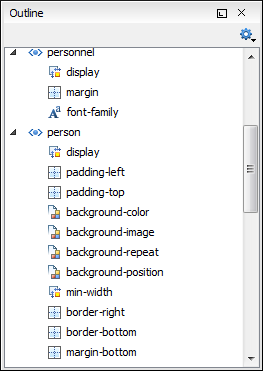
The Outline view for CSS stylesheets presents the import declarations for other CSS stylesheet files and all the selectors defined in the current CSS document. The selector entries can be presented as follows:
- In the order they appear in the document.
- Sorted by the element name used in the selector.
- Sorted by the entire selector string representation.
You can synchronize the selection in the Outline view with the cursor moves or changes you make in the stylesheet document. When you select an entry from the Outline view, Oxygen XML Editor highlights the corresponding import or selector in the CSS editor.
By default, it is displayed on the left side of the editor. If the view is not displayed, it can be opened by selecting it from the menu.

The selectors presented in this view can be found quickly using the key search field. When you press a sequence of character keys while the focus is in the view, the first selector that starts with that sequence is selected automatically.
